浏览器看github代码,用在线vscode吧
你也遇到过和我一样的问题吧
经常访问github看代码,默认的页面,看代码肯定是非常不方便的。
以前,我为了解决这个问题,都是把代码git clone到本地,然后打开vscode或cursor,详细的阅读代码。
现在,我发现了几个神器……
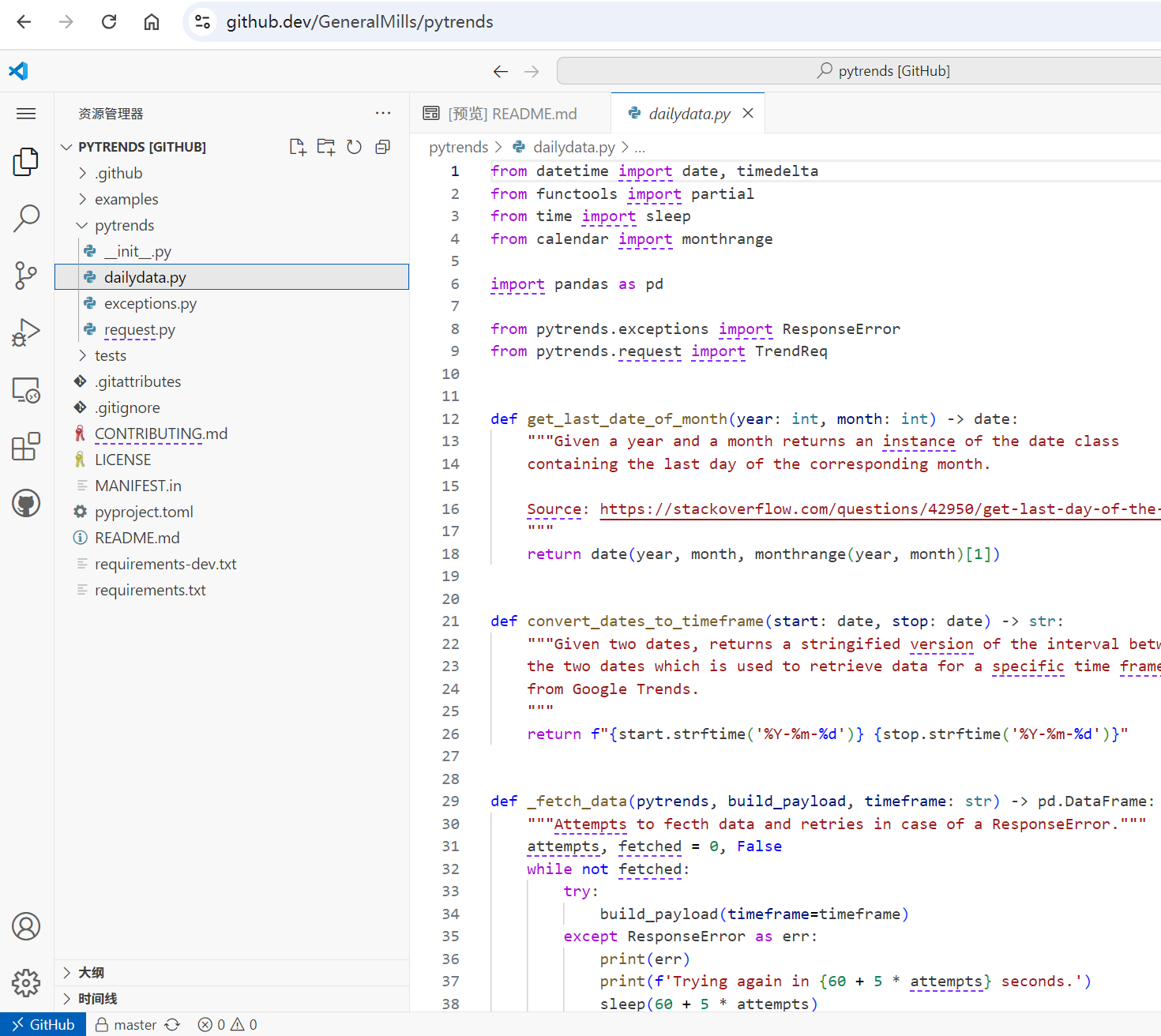
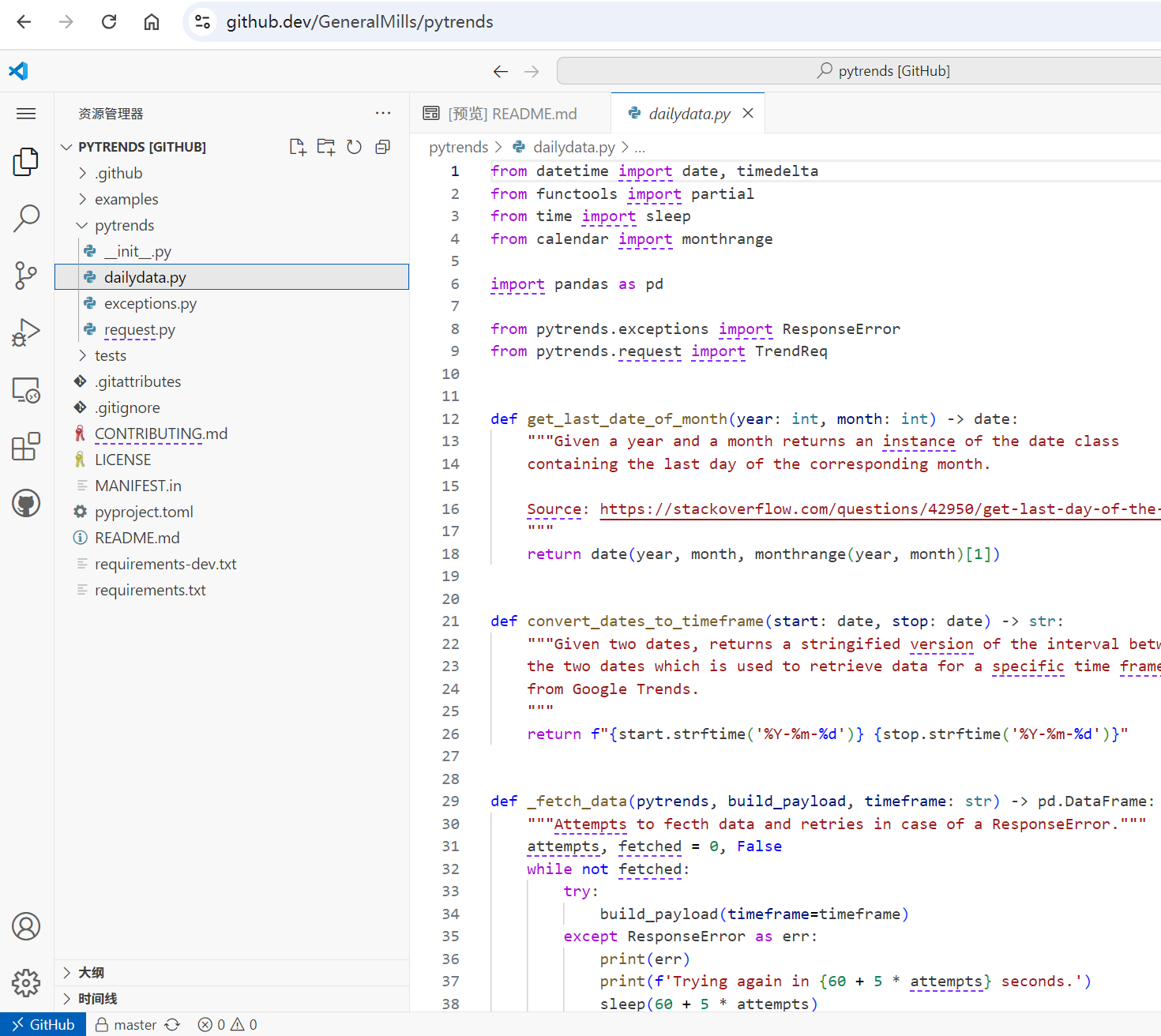
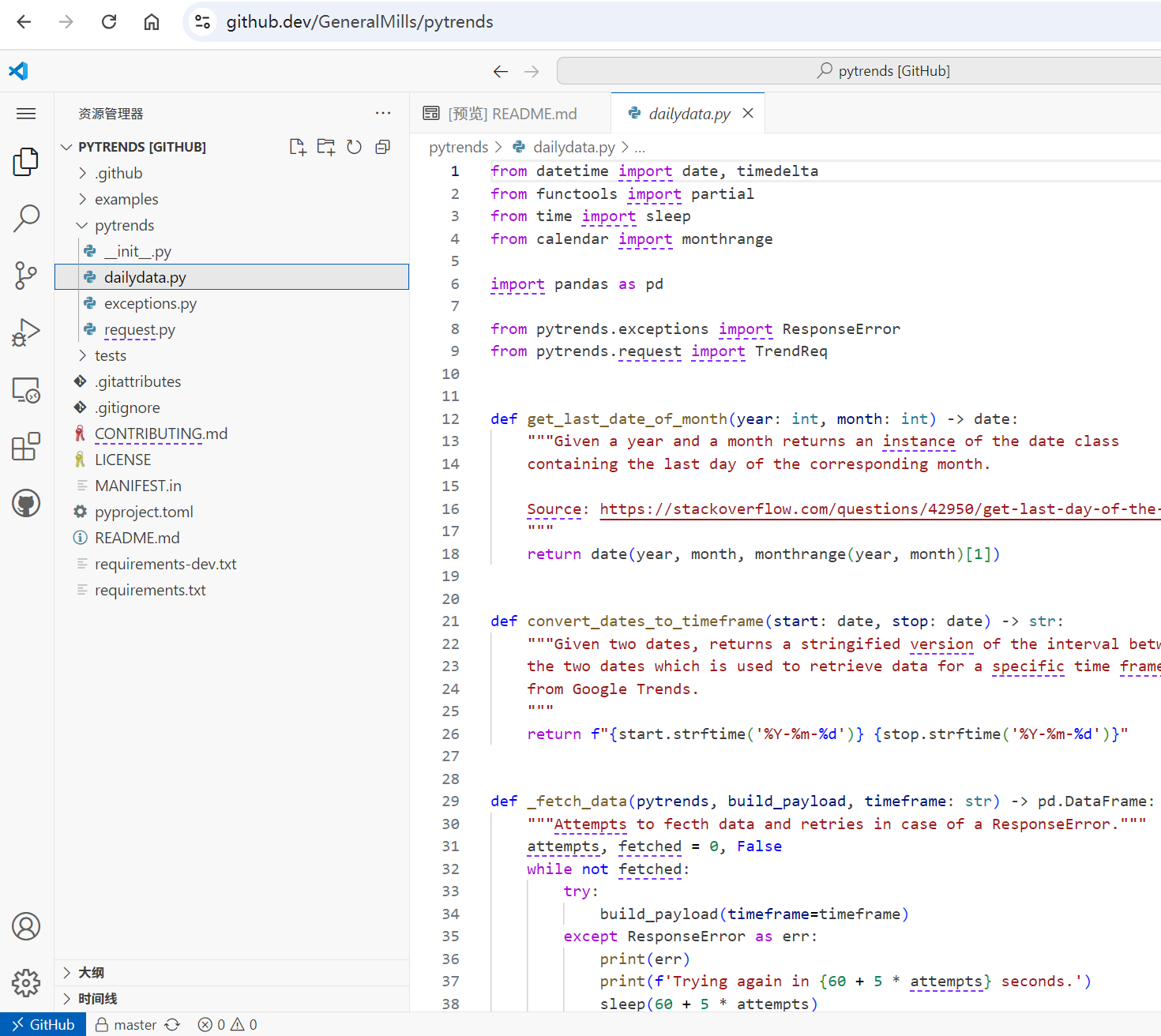
在线看代码,体验也和vscode一样
当你访问一个github代码,如 https://github.com/aaa/bbb/ , 那么把url改成 https://github.dev/aaa/bbb/ ,哈哈,你看看,是不是界面和vscode一样了
 

还有一个方法,就是改成github1s.com。
总结
1. 替换为 github.dev(GitHub 官方在线编辑器)
- 直接在 GitHub 仓库页面的 URL 中,把
github.com改成github.dev
例如:1
https://github.com/用户名/仓库名 → https://github.dev/用户名/仓库名
- 按回车,就会进入 GitHub 官方的 Web 版 VSCode 编辑器(无需安装,完全在线)。
2. 替换为 gitpod.io(GitPod 在线 IDE)
- 在 GitHub URL 前加上
gitpod.io/#
例如:1
https://github.com/用户名/仓库名 → https://gitpod.io/#https://github.com/用户名/仓库名
- 需要注册 GitPod(免费额度可用)。
3. 替换为 codesandbox.io(CodeSandbox 在线环境)
- 适用于前端项目,进入 codesandbox.io,手动导入 GitHub 仓库。
4. 替换为 stackblitz.com(StackBlitz 在线 IDE)
- 适用于前端项目,在 URL 前加
stackblitz.com/github/
例如:1
https://github.com/用户名/仓库名 → https://stackblitz.com/github/用户名/仓库名
总结
- GitHub 官方在线编辑器 → 改
github.com为github.dev(最简单,无需登录额外服务)。 - 功能更完整的在线 IDE → 用 GitPod(
gitpod.io/#前缀)。
试试看,是不是你想要的?如果是其他场景,可以再补充说明! 😊